Ускорение сайта под Google Page Speed и что меняется в поиске Google
Сейчас поиск Google меняет свой подход к ранжированию🤖.
Об этом компания сообщила в твиттере Google Search Central. Процесс очередного грандиозного обновления завершится к концу августа.
Page Experience как сигнал ранжирования для Top Stories начнут использовать с 17 июня.
💥 12 июня завершился запуск June 2021 Core Update. Об этом сообщил Дэнни Салливан в твиттере Google SearchLiaison.
На этот раз полное развёртывание обновления заняло меньше двух недель. Вторая часть обновления — July 2021 Core Update — будет внедрена в июле.
Покликать можно тут https://academy.oetker.ru
Как мы реагируем?🔥
К примеру, для одного своего клиента на SEO продвижении мы используем порядка 20 фич, которые помогают ускорить сайт и соответствовать новым требованиям Google:
- Композитный режим
- Удаление ненужных скриптов, стилей из ядра Битрикс
- Парсинг HTML: Библиотека парсинга DOM Parser.
- Минификация CSS: Минифицировать, библиотека Sabberworm.
- Оптимизация CSS со сторонних сайтов
- Изображения: Обработать, Оптимизировать, Разместить Inline,...
- Шрифты: Оптимизировать шрифты, Обрабатывать Google Fonts, CSS шрифтов разместить Inline.
- Критический CSS: Обрабатывать Critical CSS, Режим подключение Full или NonCritical CSS Link
- Прочие настройки CSS: Максимальный размер CSS кода inline
- Минификация JS: библиотека Uglify JS.
- Дополнительные настройки JS: дополнительная обработка файлов ядра
- Оптимизация JPG файлов: Обрабатывать JPG, PHP Imagick, Преобразовать в WebP.
- Оптимизация PNG файлов: PNG Quant
- Оптимизация SVG файлов: SVGO
- Оптимизация WebP: CWebP
- Link: PreLoad
- Оптимизация DOM глубины
- Отложенная загрузка
- Lazyload изображений
- и другие методы...
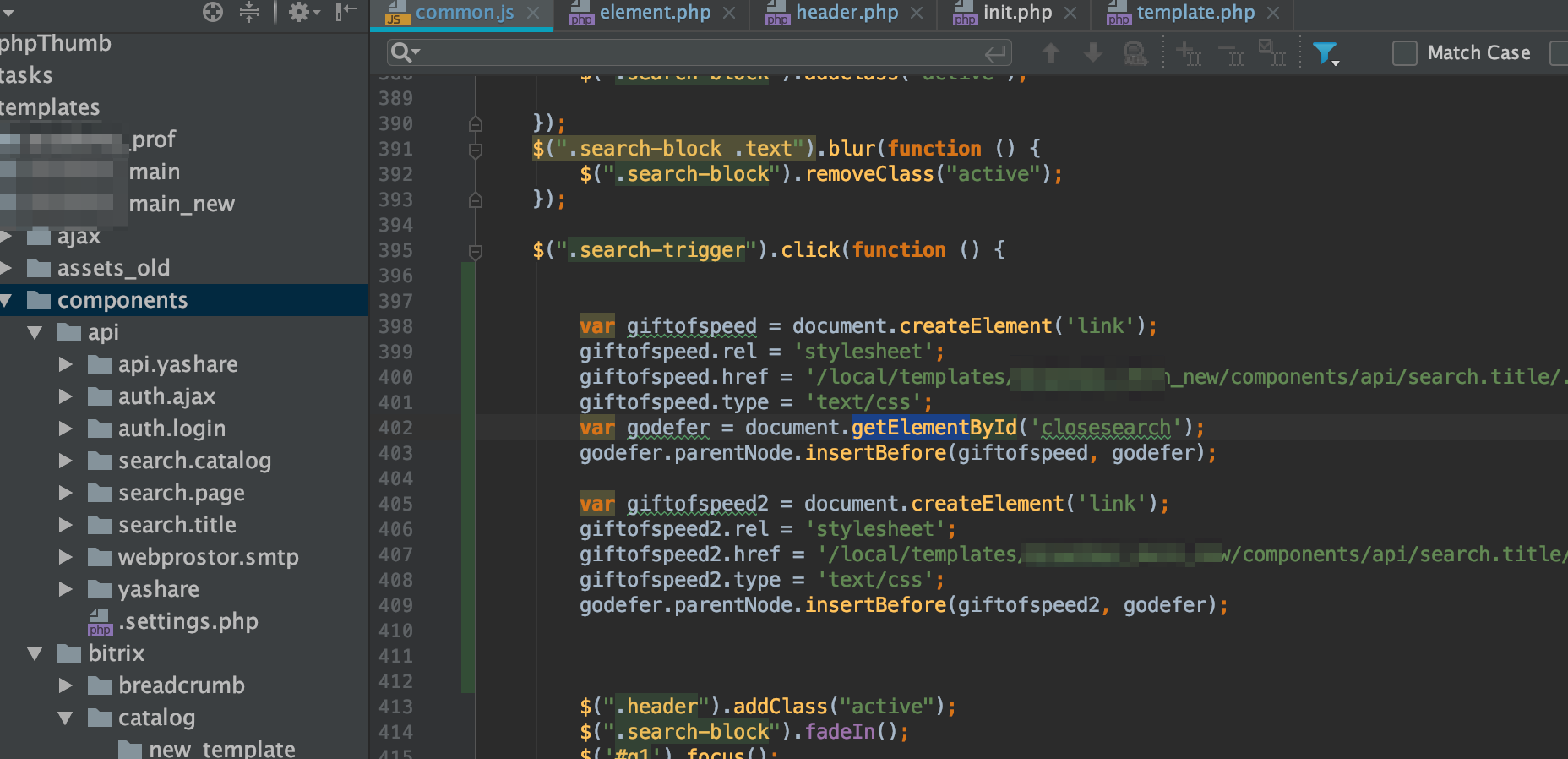
Отложенная загрузка css файлов, когда они реально нужны

Результат
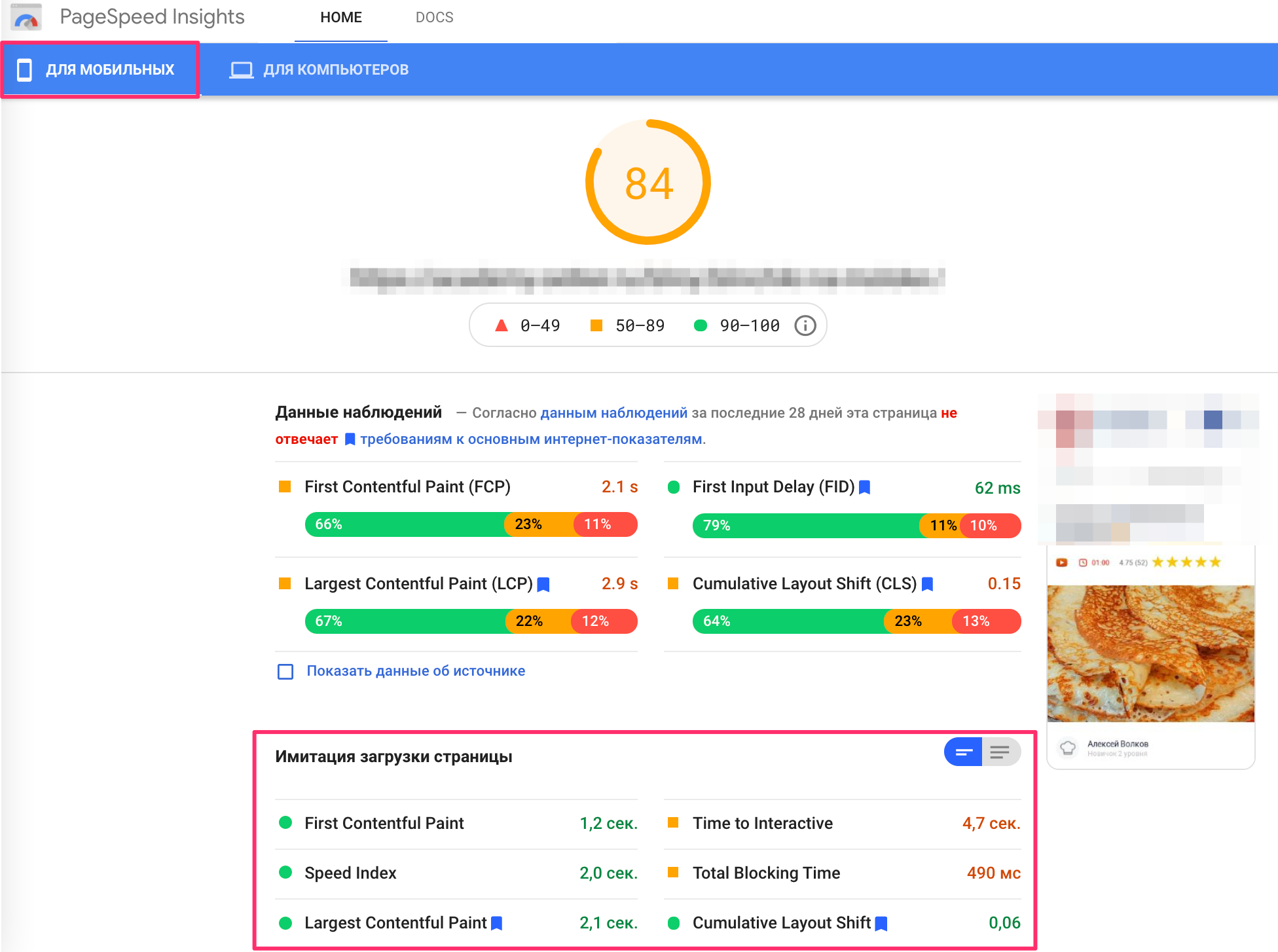
Моб.версия 84-87 баллов из 100:
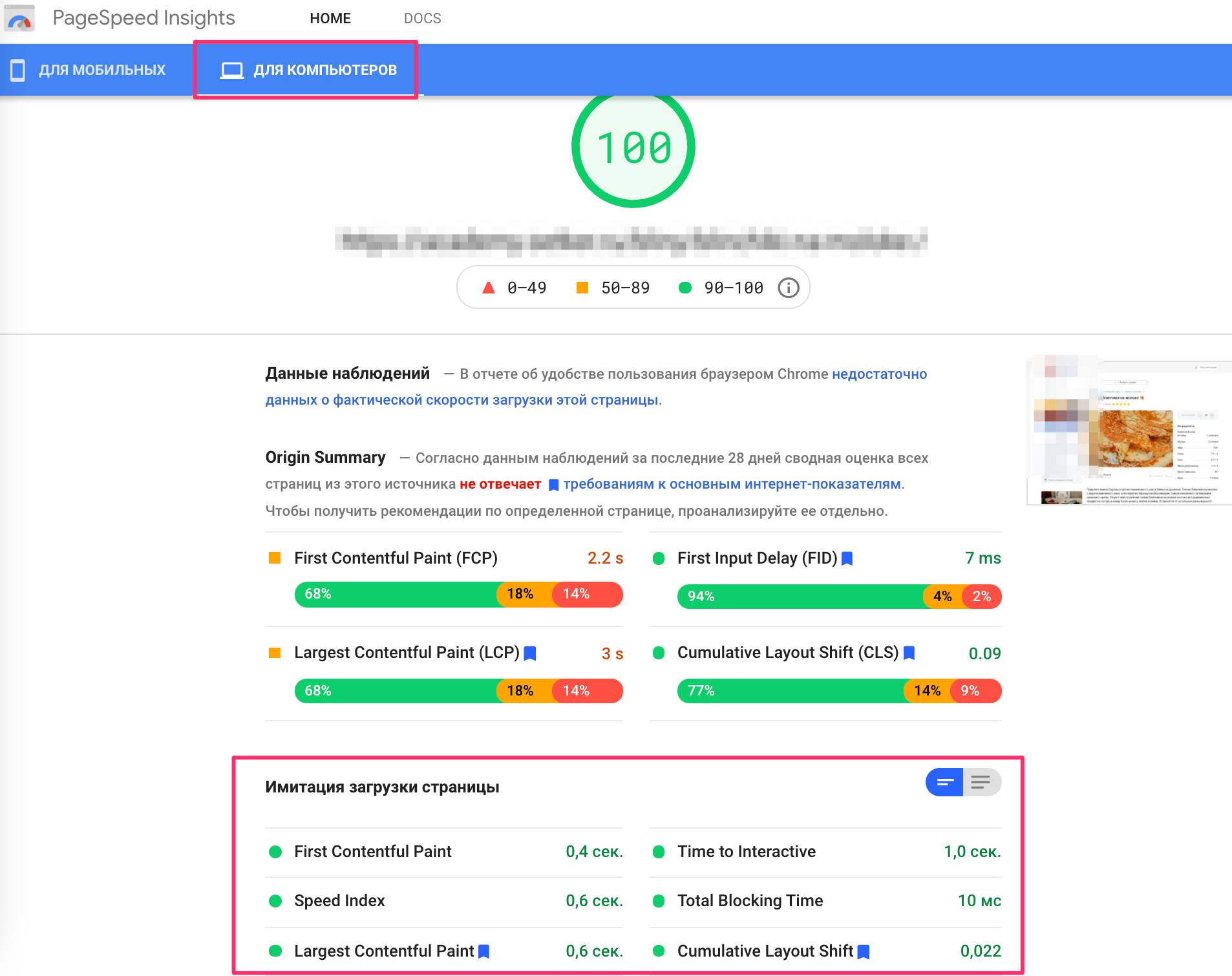
Десктоп 100 баллов